WordPress6.2からサイトエディターのbetaが外れたので、フルサイト編集対応のテーマ開発を行う上でのやりやすそうな流れをまとめていきます。
目次
フルサイト編集とは
WordPressの管理画面のみでデザイン編集を行うための機能です。
https://wordpress.com/ja/support/site-editor/
サイトエディター、ブロックテーマ、FSEとかで検索結果が出てくる印象です。
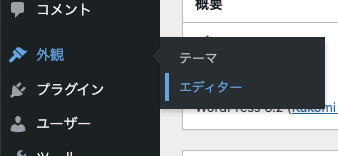
WordPressの外観で「エディター」とあればフルサイト編集が出来るテーマを使用しています。

今まではWordPressのデザインを編集する際には underscores などのボイラープレートを使用してVSCodeなどのテキストエディタツールでHTMLやCSSを打ち込んでデザインを作っていく流れでしたが、jsonファイルを用意するだけでブラウザでデザインの構築ができるようになります。
デザイン構築の流れ
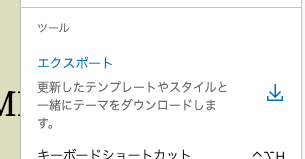
フルサイト編集では「エクスポート」でテーマのzipをダウンロード出来るので、そのファイルをやり取りして適応していきます。

テーマzipを新規追加すれば上書き更新されます。
- 本番環境でフルサイト編集のエクスポート
- 開発環境でテーマzipを新規追加して適応
- デザインの編集
- 開発環境でフルサイト編集のエクスポート
- 本番環境にテーマzipを新規追加してデザイン編集の完了
となります。
デザイン編集の流れは上記で、初回のテーマは Twenty Twenty-Three をディレクトリ丸ごとコピーしてから twentytwentythree 文字列を自分のテーマ名に全て置換すればOKです。
エンジニアとしてはバージョン管理しないと不安な面がありつつも、WordPressのようなブラウザさえあれば情報発信できる事を優先したプロジェクトは誰でも更新できるフローになっているので、郷に入れば郷に従うとの言葉を大事に公式が想定している流れをキッチリ守っていきたいです。
開発環境の構築
レンタルサーバーを使っていればWordPress簡単構築、などを使ったり、basic認証をかけたドメインで開発環境にできますが、ローカル環境でWordPressをインストールするにはWP-CLIが便利です。
PHPやMySQLの環境を作成し、WP-CLIでWordPressのコアファイルをダウンロードして以下のコマンドでサーバーとして立ち上げれば開発環境にアクセスできるようになります。
% wp server
[Fri Apr 14 17:22:16 2023] PHP 8.1.17 Development Server (http://localhost:8080) started
開発時に必要になるダミーデータはこちらがオススメ
参考資料としては正直なところGoogle検索だとあまり信用にならない物が多いので公式ドキュメントを参照しましょう。
https://developer.wordpress.org/themes/block-themes
終わりに
初めは underscores を使用してテーマ開発、git pushしたらCIが動いてrsyncで更新したりzip排出で更新しようかとしていました。
フルサイト編集のエクスポートが丸ごと更新できるテーマだったのと、テーマzipを新規追加に投げれば更新される仕様だったので git は不要でした。
git は便利なので率先して使いたいところではありますが、gitを必ず使わないといけないフローにすると人に依頼するときに部分的な依頼しかできず、最終的に楽にならないパターンがありました。
今回は最初に本番環境のテーマをエクスポートしてから編集するのでなんとなくのバージョン管理になってしまいますが、委託しやすいのはメリットが大きいと感じています。
以上、テーマ開発のフローでした。
お疲れ様でした。


コメントを残す