設定としてはこちらになります。
"styles": {
"blocks": {
"core/post-content": {
"css": "word-break: break-all;"
},
}
}対象の階層に記載がある場合には追記するようにしましょう。
解説
前回のこちらの記事の続きになります。
フルサイト編集版 = theme.json の編集になります。
主にはWordPress管理画面での操作で事足りたのですが、細かい設定や全体の共通設定などでcssを編集したい場合にtheme.jsonを弄る必要がありました。
公式のドキュメントはこちらが詳しいです
これを見つつ編集していきます。
cssを直で設定することは出来ず、theme.jsonに対象のブロックのみ適応されるstyleを設定することでURLなど極端に長い文字列を改行するようにしました。
お疲れ様でした。
補足: 直接cssを設定したい場合
既存のcssを変更したい場合、
例えばコードブロックのcodeタグのデフォルトcssはこちらになっており、改行するのがデフォルトになっています。
.wp-block-code {
// This block has customizable padding, border-box makes that more predictable.
box-sizing: border-box;
// Provide a minimum of overflow handling and ensure the code markup inherits
// the font-family set on pre.
code {
display: block;
font-family: inherit;
overflow-wrap: break-word;
white-space: pre-wrap;
}
}https://github.com/WordPress/gutenberg/blob/trunk/packages/block-library/src/code/style.scss
これをtheme.jsonでオーバーライドするように書き換えるのもいいですが、追加CSSの設定をすることで設定変更もできます。
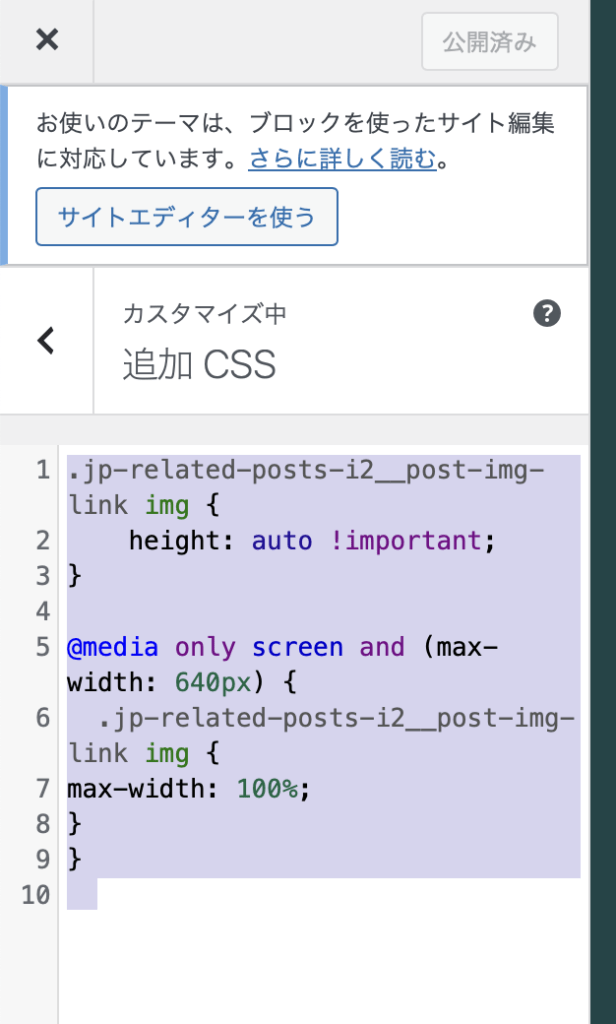
https://<WordPressドメイン>/wp-admin/customize.php
のURLにアクセスして追加CSSを記述すれば変更されます。

ですがこちらの設定はテーマ変更した場合に消失してしまう(?)設定になっているので、あまり多用できないかなと感じています。


コメントを残す