レンタルサーバー (共有サーバー)に node.js をデプロイする方法、もしくはnode.jsを使ったアプリケーションをレンタルサーバーで公開するのは可能なのか、をまとめていきます。
レンタルサーバーでのサービス公開をしている経験があるので、机上の空論ではなく、現場レベルで使える情報をまとめた記事になっています。
様々なサービスの比較ではなく、どのレンタルサーバーでも使える、サービス公開などの達成したい事に比重を置いた記事になるようにまとめたつもりです。
早速ですがこの記事を読んでわかることは以下の項目になります。
- cgiとしてnode.jsを動かす方法
- node.jsをレンタルサーバーで動かすのは正直ナンセンス
- レンタルサーバー以外の選択肢
- レンタルサーバーでnode.jsを使うのはバッチや開発環境に使える
- サーバーサイドはPHPでクライアントサイドにnode.jsでの静的サイトの成果物を組み合わせて使うのがオススメ
目次
公開方法1: cgiとして動かす
node.jsで定番のプロセス実行をするのは問題があるため(後述)apacheでcgiとして動かして公開する方法です。
レンタルサーバーにはnode.jsがデフォルトでは入っていないのですが、サーバー内でプログラムの導入をするのは認められています。
まずは自分でnode.jsを導入していく必要があるので以下の記事を参照してください。
2ファイルアップロードします
#!/home/<ユーザー名>/.nodebrew/current/bin/node
(async () => {
console.log('Content-Type: text/html; charset=UTF-8\n\n');
console.log('<h1>CGI</h1>');
console.log('<p>' + Date.now() + '</p>');
console.log(JSON.stringify(process.env, null, '<br />'));
})();
Options +ExecCGI
AddHandler cgi-script cgi
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule (.*) server.cgicgiの実行権限を与えます
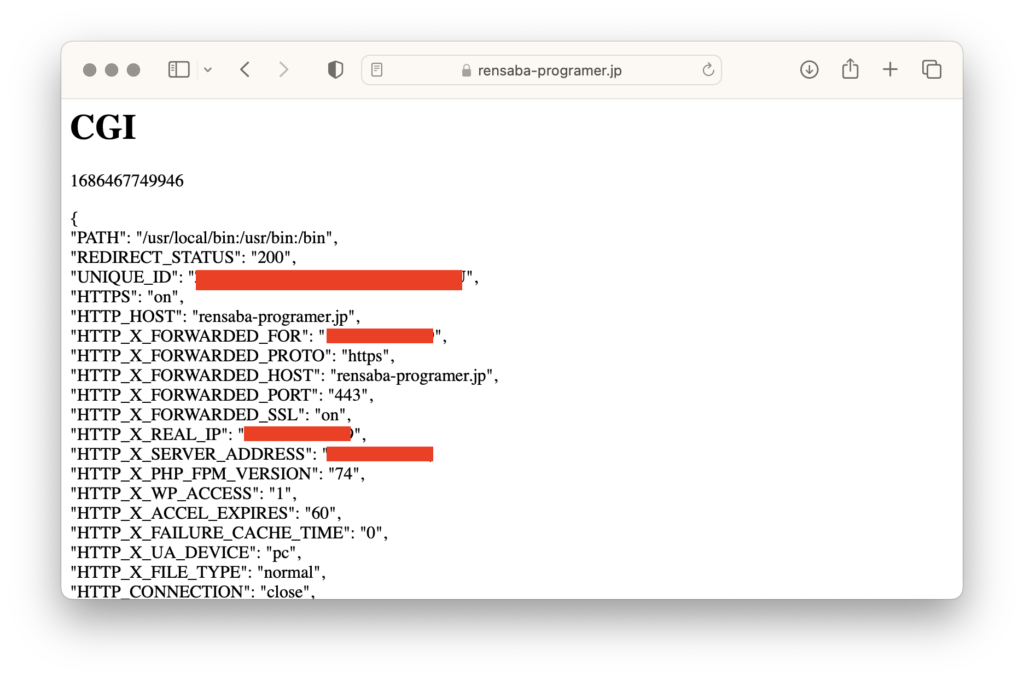
chmod +x server.cgi これでブラウザアクセスして以下の画像のように表示されればnode.jsをレンタルサーバーで動かす事が可能になります。

process.env でサーバー情報やリクエスト情報が渡ってくるのであれこれ出来そうです。
この問題点としては
- モダンなライブラリを使う事ができない
- cgiで実行するのであればnode.jsを選択する必要が無い
- トリッキーな使い方なので就職などには必ずしも有利にならない
公開方法2: 静的サイトとしてデプロイ
クライアントサイドJSだけで完結するアプリケーションとしてコンパイルした成果物をレンタルサーバーにデプロイして読み込ませる方法です。
こちらは厳密にはnode.jsをレンタルサーバーで動かす方法ではありません。ローカルPCでnpmやyarnによるビルド成果物がレンタルサーバーに上げてブラウザで実行される物です。
Node.js ServerやらSSRと呼ばれている物を使用しない方法で、SPAとして公開する方法です。
デメリットとしてはMySQLなどのデータ保存が出来なくなるのと、レンタルサーバーからのメール送信も出来なくなります。あとはMetaタグのレンダリングがサーバーサイドから出来なくなるのでTwitterやSlackでのMetaタグ展開が出来なくなります。(GoogleはクライアントサイドでのMetaタグでも展開してくれます。)
データ保存やメール送信は別途APIを使用すれば解決するかもしれませんが、全ての処理がクライアトンサイドで実行されるのでセキュリティ知識や読み込まれるjsの肥大化対策も必要になります。
1ページで完結するのであればオススメですが、ログイン機能が必要なアプリケーションではサーバーサイドのプログラムと組み合わせたほうが何かと楽です。
正直なところ、node.jsをレンタルサーバーで動かすのはナンセンス
ここまででレンタルサーバーでnode.jsを実行する方法をまとめてきました。
紹介してきた方法の合わせ技を使い、サーバーサイドはcgiとして実行してAPIとして待ち受ける、クライアントサイドは静的サイトとしてコンパイルした成果物をブラウザで読み込ませる。という方法であれば「レンタルサーバーでnode.jsを使う」という事が達成できるかと思われます。
しかしながら、node.jsの利点である非同期実行が出来なくなるので正直なところレンタルサーバーで使うのはナンセンスな使い方になってしまいます。
静的サイトとしての公開やcgiでの実行で完結するのであれば何も問題はありません。ですが、「node.jsをサーバーで動かす」と同義語にもなるほどの定番のnode.jsプロセスの実行をする事も可能ではあるのですが、以下の問題があります。
- プロセス管理がホスティング事業者の対象外になる -> サーバー負荷の管理をしてもらえなくなる
- 共有サーバー内の他の利用者からプロセスにアクセス出来てしまう -> セキュリティ上の問題
常識的な範囲内を超えたレンタルサーバーの使用は最悪アカウント停止になる危険があるためやめましょう。
少しトリッキーな使い方になってしまうので、ここまでするならPHPを使う方法を検討した方が良いです。
それでも、node.jsを動かしたいならどうしたら良いの?
「どうしてもnode.jsでサーバーサイドの公開がしたい」場合にどうすれば良いのか、解決策をまとめていきます。
私としては「node.jsをサーバーサイドで使うのであればレンタルサーバーは使わない」が前提になります。レンタルサーバー以外の環境を使う事を検討していきましょう。
安く済ませるなら -> VPSを借りる
達成したい事が「安く済ませたい」のであればVPSを契約する事を考えましょう。私であれば安さ優先でnode.jsを使うのであればVPSになります。
VPSとは仮想サーバーを丸々一つ借りてLinuxサーバーを自分で構築する方法です。レンタルサーバーのような共有サーバーとは違い自分だけしか接続できないので好きにプロセス立ち上げが出来ます。
ただ、VPSだとサーバー管理を自分自身で行う必要があるのでこの手間が許容できるのであれば、と言うことになります。
スキルを上げたいなら -> ServerlessFramework
達成したい事が「node.jsを使ったアプリケーション開発のスキルを上げたい」であればAWS環境などのPaaSやIaaS環境にデプロイしましょう。
Herokuなど様々な実行環境がありますが、私の場合であればAWS環境にまとめてあげてくれるServerlessFrameworkを使用します。
過去にServerlessFrameworkを使用したPuppeteer実行の方法を記事にまとめたので興味がある方は参照してみてください
上記の記事ではレンタルサーバーを使用してPHPアプリケーションを実行しており、Chromeブラウザでのスクレイピングが必要になったのでLambda実行するAPIを作成しました。基本的にはPHPで動かしてレンタルサーバーやPHPには出来ない処理だけLambda実行するようにしています。
ServerlessFrameworkの使い方に慣れてしまえば上記のようにnode.jsの実行環境等々、これだけで足りてしまいます。
ただ、データ保存をするためのRDSの料金が高いので実行料金などを計算してから使用しましょう。
実行した分だけ料金がかかるのはレンタルサーバー(共有サーバー)と比べてしまうとデータ保存やメール送信など同じ機能を揃えるとどうしても高くなってしまいます。
レンタルサーバーでnode.jsをどうしても使いたい場合
ここからはレンタルサーバーでnode.jsを使いこなす場合としてのアイデアです。というか私がいつも使っている方法です。
ここまででnode.jsをレンタルサーバーで動かすのはナンセンスでありつつも、割り切って公開環境には使わないレンタルサーバーでの使いこなし方をまとめていきます。
バッチを動かしたり開発環境として使用する
レンタルサーバーはcrontabの設定も自由に出来るのでバッチ実行(定期的に作成したスクリプトを実行)としても使用できます。
$ crontab -l
MAILTO=<実行結果の通知を受け取りたいメールアドレス>@gmail.com
37 5 * * * cd <node.jsプロジェクトの格納パスに移動> && /home/<ユーザー名>/.nodebrew/current/bin/node main.js
$ crontab -e // このコマンドで設定できます
crontabは設定を間違えるとサーバー負荷の原因になったりするので、VPSなどで慣れてからいじった方が安心です。
開発環境に関してはVSCodeのRemoteSSHが使えるようになってから十分に使えるようになったかなと感じています。こちらの記事にまとめています。
サーバーサイドはPHPでクライアントサイドをnode.jsの成果物を組み合わせて公開
Inertia.js のように、サーバーサイド機能をLaravelに任せてしまい、クライアントサイドの機能をReactやVueのようなSPAフレームワークで実装できるライブラリがあるのでこちらを使用する方法もあります。
PHPとnode.jsの合わせ技で、公開環境にはnode.jsのコンパイル成果物だけを反映する構成になります (成果物のJavaScriptを公開しているので、node.jsを公開環境に使用しているとは言えませんが。)
現に私が開発しているアプリケーションではLaravel公式の会員機能スターターキットである Jetstream でInertia.jsを使ってVue.jsやTailwindCSSの本番向けコンパイルをする必要があり、これはデプロイ時のレンタルサーバー内で実行しています。
この方法であればレンタルサーバーに合った構成でありつつ、クライアントサイドではモダンな機能を提供することができます。
レンタルサーバーでnode.jsを使う方法、最後に
以上、レンタルサーバーでnode.jsを使う方法でした。
node.jsのサーバーサイド実行はレンタルサーバーでは出来ない(出来るが、やらない方が良い)という内容でした。使うのであれば静的サイトとしてクライアントサイドのJavaScript等をコンパイルしたり、バッチ実行などに使いましょう。
レンタルサーバーの利点はなんといっても必要な機能がまとまっているのに安くて管理してくれる所です。データベースやメール送受信の機能が付属しており、サーバー管理をしてくれているのでお手軽にサービス公開が出来るのでメンテナンスコストが最小限に抑えられる利点があります。
格安のレンタルサーバーではなく、月千円ぐらいのプランであれば月何十万PVは余裕で捌けます。(もっといけるかも)
私はnode.jsやRubyなどをメインに使っていましたが、今の自分のサービス開発の段階としてはレンタルサーバーをフルで使った方が利点が大きいためPHPを使うように切り替えました。
レンタルサーバーを使う方に利点を感じるのであればPHPやPerlを使う事を検討した方が良いです。
逆にnode.jsを使う方に利点を感じるのであれば、目新しいけど流行りの環境や定番の環境を選択し直して採用需要にマッチした技術経験を付けた方が就職などにも有利になります。
Webサービスを公開する目的が「ユーザーにとっての価値をサービスに落とし込んで届ける」とするのであれば、自分の状況にマッチした技術を選択する事をオススメします。
以上、お疲れ様でした。


コメントを残す