Node.jsアプリケーションをApacheで実行する方法をまとめていきたいと思います。
まず初めに、Node.jsにはhttpサーバーを立ち上げるライブラリが備わっています。これはNode.jsがApacheよりも多くの同時接続数を捌く事を考えられたプロジェクトだからNode.js単体でhttpサーバーを立ち上げる事ができるようになっています。
そのためApacheを使う必要なく、Node.jsのみでhttpサーバーを公開する事が可能なのですが、現実問題、SSL(TLS)対応や静的コンテンツの配信を行う際にはNginxやApacheをリバースプロキシとして間に挟んだ方が手軽ですし、パフォーマンスの向上が望めます。
Node.jsは動的コンテンツを大量の同時接続に配信する事に特化しているため、他の機能についてはNginxやApacheを使用して公開する事を検討していきましょう。
目次
ApacheでNode.jsを公開する利点
- 長い歴史によるセキュリティと信頼性
- モジュールによる柔軟性
- リバースプロキシやSSL対応が容易
- 既存のシステムとの相乗り
が挙げられます。
特に歴史が長く、実績が多いのは重要な採用基準になり得ます。
Apacheによる公開方法(SSL対応版)
まずは初めにSSL/TLS証明書の取得を行いましょう。
HTTPSを使用するためには、SSL/TLS証明書が必要です。証明書は、公的な認証局(CA)から購入するか、Let’s Encryptなどの無料のCAから取得することができます。
次にNode.jsのhttpサーバーを立ち上げます。今回は下記のサンプルを用意しました。
const http = require('http');
const server = http.createServer((req, res) => {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello, this is a Node.js application!');
});
const PORT = process.env.PORT || 3000;
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});こちらを実行して3000ポートで立ち上げます。実際に公開する場合には PM2 などを使用してデーモン化させるようにしてください。
$ node index.js
Server is running on port 3000Apacheの設定ファイルでSSL設定を有効にし、HTTPSリクエストをNode.jsアプリケーションにプロキシします。
以下は設定ファイルの一部例です。
<VirtualHost *:443>
ServerName example.com
SSLEngine on
SSLCertificateFile /path/to/certificate.pem
SSLCertificateKeyFile /path/to/private-key.pem
ProxyPass / http://localhost:3000/
ProxyPassReverse / http://localhost:3000/
</VirtualHost>設定を保存したら、Apacheを再起動するか、設定の再読み込みを行います。これにより、HTTPSでのアクセスが有効になります。
$ systemctl restart httpd以上の手順を実行することで、Node.jsアプリケーションをHTTPSで実行し、Apacheを使用してリバースプロキシとして利用することができます。
ただし、証明書の管理やセキュリティ設定に注意して運用してください。
番外: cgiとして実行する
番外編としてApacheによるリバースプロキシで公開するのではなく、ApacheでNode.jsの実行をする方法にも触れておきます。
ただ、この方法は以下の問題があります。
- モダンなライブラリを使う事ができない
- cgiで実行するのであればnode.jsを選択する必要が無い
方法論としては可能である、という程度でのご紹介になります。
2ファイルアップロードします
#!/home/<ユーザー名>/.nodebrew/current/bin/node # 実行するnodeコマンドを絶対パスで指定
(async () => {
console.log('Content-Type: text/html; charset=UTF-8\n\n');
console.log('<h1>CGI</h1>');
console.log('<p>' + Date.now() + '</p>');
console.log(JSON.stringify(process.env, null, '<br />'));
})();Options +ExecCGI
AddHandler cgi-script cgi
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule (.*) server.cgiあらかじめ server.cgi に実行権限を付与します。
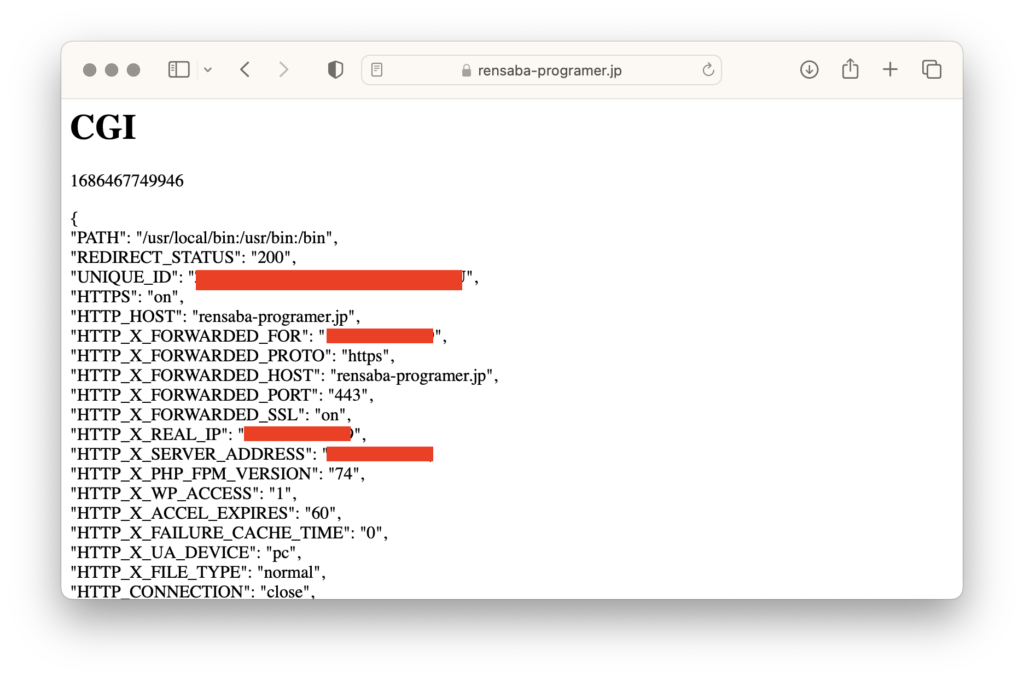
$ chmod +x server.cgi これで設置したパスにブラウザアクセスして以下の画像のように表示されればnode.jsをApacheで動かす事が可能になります。

process.env でサーバー情報やリクエスト情報が渡ってきます。
最後に
以上、Apacheサーバーを使用してNode.jsのアプリケーションを公開する方法でした。
実際に公開する際には環境や要件に合わせて適切な方法を選択し、適切なセキュリティ対策を講じることが重要です。


コメントを残す