デジタル時代において、データは私たちの仕事や日常生活に不可欠な要素となっています。特に、Googleスプレッドシートはその柔軟性とアクセシビリティで多くのビジネスや個人にとって重要なツールです。
しかし、スプレッドシートの真の力は、それを他のシステムやアプリケーションと統合することで初めて解放されます。この統合により、データの自動化、分析、共有が容易になり、効率と生産性が飛躍的に向上します。
この記事では、Googleスプレッドシートを外部システムと組み合わせる方法について、基本的な概念から具体的な手順までを詳しく解説します。
ポイントとしては以下があります
- Googleスプレッドシートを「リンクが知っている人全員」を閲覧者として公開する
- csvとしてアクセス出来るURLを作成
- JavaScript等でプログラミングをして外部システムに表示する
を紹介していきます。
目次
Googleスプレッドシートの基本
GoogleスプレッドシートはGoogleが提供する無料のオンライン表計算ツールです。
Microsoft Excelに似た機能を持ちながら、インターネットを通じてどこからでもアクセスできる利便性があります。文書、スプレッドシート、プレゼンテーションなどを作成、編集、共有するGoogleドライブの一部として機能します。
スプレッドシートでは、データの入力、編集、並べ替え、計算などが可能で、数式や関数を利用して複雑なデータ分析や計算を行うことができます。
また、データを視覚的に表示するための様々なグラフやチャートの作成機能も備わっています。
Googleスプレッドシートの最大の特長は、インターネットがあればどこからでもアクセスできる点です。データはクラウド上に保存され、必要に応じて他のユーザーとのリアルタイムでの共有や編集が可能。これにより、チームでの協働作業が格段に容易になります。
外部システムに組み込む利点とは
「外部システム」とは、Googleスプレッドシート以外の任意のソフトウェアやプラットフォームを指します。
特定の操作を行ったり情報の管理をするのに長けている反面、Googleスプレッドシートのような網羅性や編集の容易さを実現するのは対象外であったりする場合が多く存在します。
Googleスプレッドシートの内容を統合する利点があるものといえば以下のものがあります。
- Webページで表示する物の管理
- マーケティングオートメーションツール
- ERPシステム(企業資源計画)
- CRMシステム(顧客関係管理)
メリットとしては
- データの一元化
- 異なるシステムのデータをスプレッドシートに集約することで、包括的な分析と意思決定が可能になります。
- プロセスの自動化
- 定期的なデータの取り込みや更新を自動化することで、時間の節約とエラーの削減が可能です。
- リアルタイムの情報共有
- チームや関係者とリアルタイムでデータを共有することで、迅速なコミュニケーションと協働が実現します。
が期待できます。
注意する点としてはGoogleスプレッドシートの内容を表示する程度の処理に押さえておきましょう。スプレッドシートの内容は手動で管理することを前提としているため、システム的に更新する処理を加えるのは必要な労力が大きすぎるのでオススメできません。
CSVとしてアクセス出来るURLを作成
ここからは実際にGoogleスプレッドシートの内容を外部システムから読み取り可能にする方法を紹介していきます。
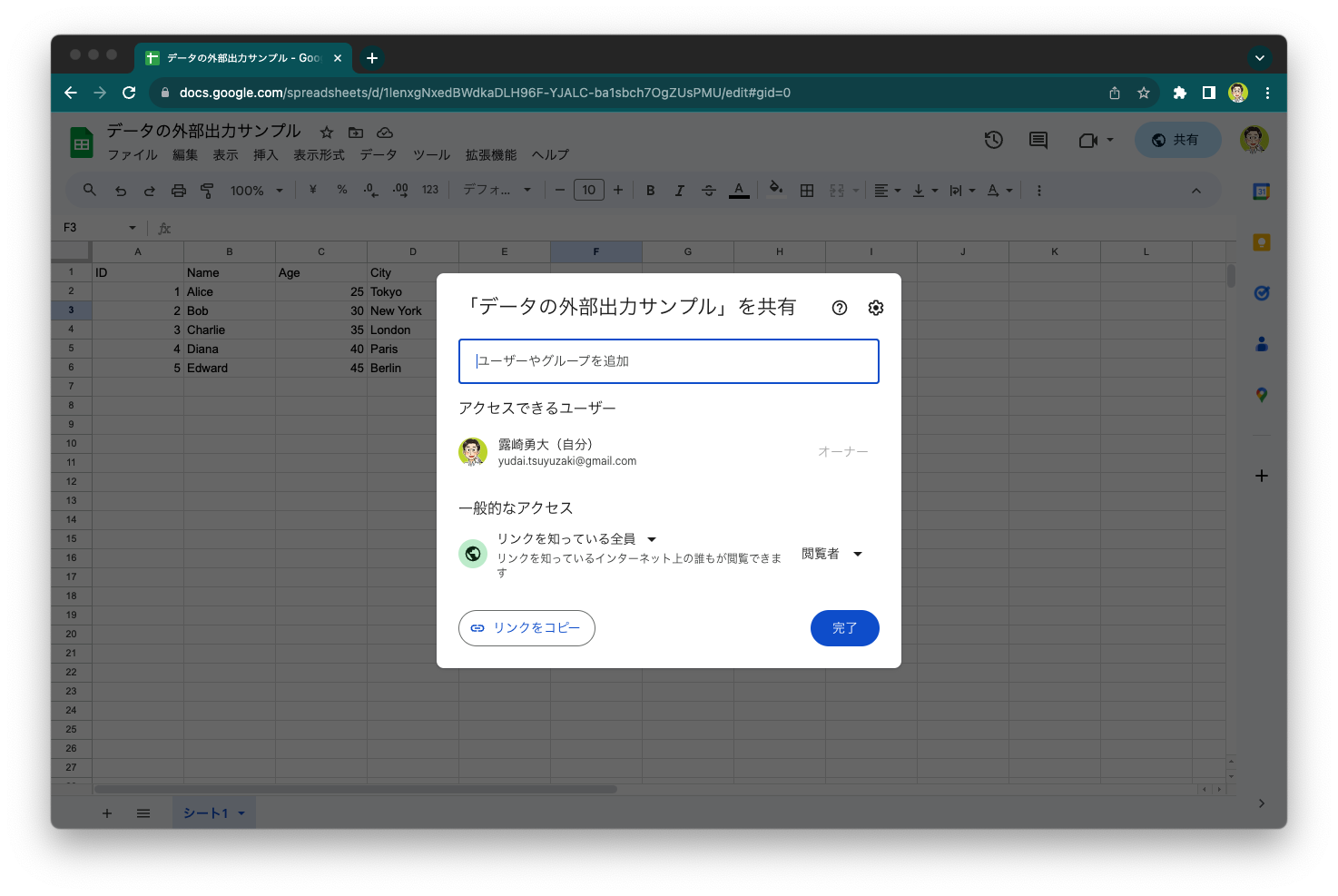
まず初めにスプレッドシートを用意して右上の「共有」ボタンを押下、「リンクを知っている全員」に公開されるように設定します。

こうして作成したURLの末尾を
/edit?usp=sharing
↓
/export?format=csv&gid=0に変更します。csvフォーマットで gid=0 はシートの0番目(最初の事です)をexportするURLにします。
curlで確認するとリダイレクトは途中に挟まりますが、適切にcsv形式で表示されることがわかるかと思います。
% curl -L 'https://docs.google.com/spreadsheets/d/1lenxgNxedBWdkaDLH96F-YJALC-ba1sbch7OgZUsPMU/export?format=csv&gid=0'
ID,Name,Age,City
1,Alice,25,Tokyo
2,Bob,30,New York
3,Charlie,35,London
4,Diana,40,Paris
5,Edward,45,Berlin
%このURLを使用してプログラミング等を駆使して外部システムに組み込む事が可能になります。
Webページに表示する一例
今まで作成したURLとJavaScriptを使用してWebページ上に表示させます。
<script>
const csvUrl = 'https://docs.google.com/spreadsheets/d/1lenxgNxedBWdkaDLH96F-YJALC-ba1sbch7OgZUsPMU/export?format=csv&gid=0';
// CSVを取得して解析する関数
async function loadAndParseCSV(url) {
try {
// URLからCSVを取得
const response = await fetch(url);
const data = await response.text();
// CSVを行ごとに分割
const lines = data.replace(/\r/g, '').split('\n');
// 各行をカンマで分割して処理
lines.forEach(line => {
const columns = line.split(',');
console.log(columns);
});
} catch (error) {
console.error('CSVの読み込みに失敗しました:', error);
}
}
// 関数を実行してCSVを読み込む
loadAndParseCSV(csvUrl);
</script>
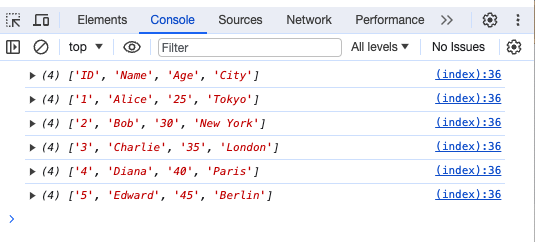
このコードを表示したいhtmlに挿入してDevToolsを開くと取得出来ていることを確認できます。

あとは document.createElement() などを使用することで表示する事ができます。
最後に
この記事を通じて、Googleスプレッドシートと外部システムの統合が可能だということを理解していただけたことかと思います。
データの一元化、プロセスの自動化、リアルタイムの情報共有は、今日のビジネス環境において業務効率化として大切な要素となります。
さらなる情報やサポートが必要な場合は、Googleのドキュメントやオンラインコミュニティ、専門のフォーラムを活用してください。また、当サイトへお問い合わせいただくことでも解決するかと思います。


コメントを残す