Webサイトのパフォーマンスはユーザー体験やSEOに大きな影響を与えます。
特に、GoogleのPageSpeed Insightsで高スコアを獲得することは、多くのWebサイトオーナーにとって重要な目標の一つです。しかし、100点を取ることが本当に必要なのか、そしてどのようにしてそれを達成できるのかをご存知でしょうか?
この記事では、WordPressの強力なプラグイン「LiteSpeed Cache」を使用してPageSpeed Insightsで100点を取る方法を詳しく解説します。さらに、この過程を通じて学べるWebアプリケーションの最適化ポイントについても触れ、現実的なパフォーマンス改善のヒントを提供します。
PageSpeed Insightsのスコア向上を目指すすべてのWebサイト管理者にとって、有益な情報が満載です。
目次
PageSpeed Insightsのスコアについて
PageSpeed Insightsは、Googleが提供するWebサイトのパフォーマンス評価ツールです。このツールは、URLを入力するだけで、デスクトップとモバイル両方のパフォーマンススコアを提供し、具体的な改善提案を行います。スコアは0から100の範囲で評価され、数字が高いほどパフォーマンスが良いとされます。
この記事の目的と対象読者
本記事の目的は、PageSpeed Insightsで100点を取るための具体的な手順を解説することです。
特に、WordPressサイトの運営者やWebアプリケーションの開発者を対象に、「LiteSpeed Cache」プラグインを使用してどのように最適化を行うかを詳しく説明します。また、100点を取ること自体が必ずしも最終目標ではないこと、そしてその過程で学べることが多いことを強調します。
この記事を通じて、読者がWebサイトのパフォーマンスを効率的に改善し、ユーザーエクスペリエンスを向上させるための具体的な方法と知識を得られることを期待しています。
「LiteSpeed Cache」とは?

「LiteSpeed Cache」(LSCache)は、LiteSpeed Technologiesが提供するキャッシュプラグインです。
特にLiteSpeed Web Serverを使用している場合に最適化されたこのプラグインは、WordPressのサイトパフォーマンスを劇的に向上させることができます。LSCacheは、ただのページキャッシュを超え、データベースの最適化や画像の圧縮、CSSやJavaScriptの最適化など、多岐にわたる機能を提供します。
「LiteSpeed Cache」の機能
LSCacheは多機能なプラグインで、以下のような主要な機能を提供します
- ページキャッシュ
- サーバーサイドのキャッシングで、動的コンテンツを静的にキャッシュし、ページロード速度を高速化します。
- 画像最適化
- 画像の圧縮やWebP形式への変換を行い、ページの読み込み時間を短縮します。
- CSS/JSの最適化
- CSSとJavaScriptファイルを縮小(ミニファイ)し、不要なスペースやコメントを削除します。また、これらのファイルを統合してリクエスト数を減らします。
- データベースの最適化
- データベースのクリーンアップや最適化を行い、データベースのパフォーマンスを向上させます。
- ブラウザキャッシュ
- 訪問者のブラウザにキャッシュを保存し、再訪時のページロードを高速化します。
- オブジェクトキャッシュ
- MemcachedやRedisなどのキャッシュエンジンを利用して、動的データのキャッシュを行います。
なぜ「LiteSpeed Cache」を選んだか
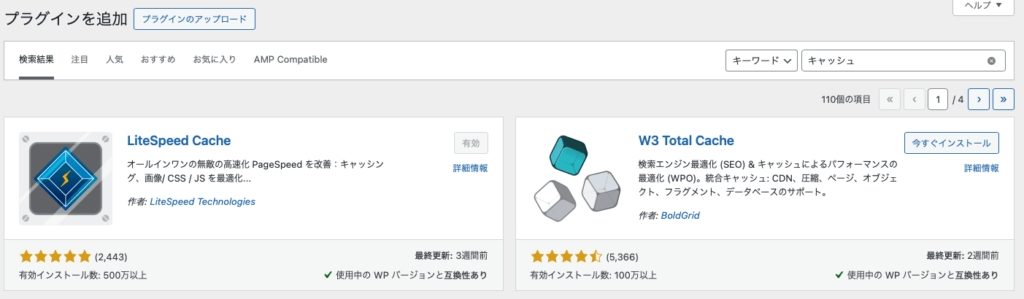
有効インストールの数が多かったからです。

今現在(2024年5月19日)で500万以上、これはWordPressを開発しているAutomaticが公開しているプラグイン Akismet(500万以上)、Jetpack(500万以上)に匹敵するインストール数で人気が高いプラグインだったから試してみました。
使い方や効果を検証していた所、その優れたパフォーマンスと多機能性にあります。以下に、選択の主な理由を挙げます
- 高いパフォーマンス
- LiteSpeed Web Server や QUIC.cloud との統合により、他のキャッシュプラグインに比べて圧倒的な速度を実現します。特に動的コンテンツが多いサイトでその効果を発揮します。
- 多機能
- 単なるキャッシングに留まらず、画像最適化やCSS/JSの最適化など、サイト全体のパフォーマンス向上に必要な機能を一つのプラグインでカバーできます。
- 使いやすさ
- インストールと設定が簡単で、初心者でも使いやすいインターフェースを備えています。また、詳細な設定も可能で、上級ユーザーにも対応しています。
検証していく中で、比較的簡単にPageSpeed Insightsで100点を取る事ができました。
PageSpeed Insightsで100点を取るための手順
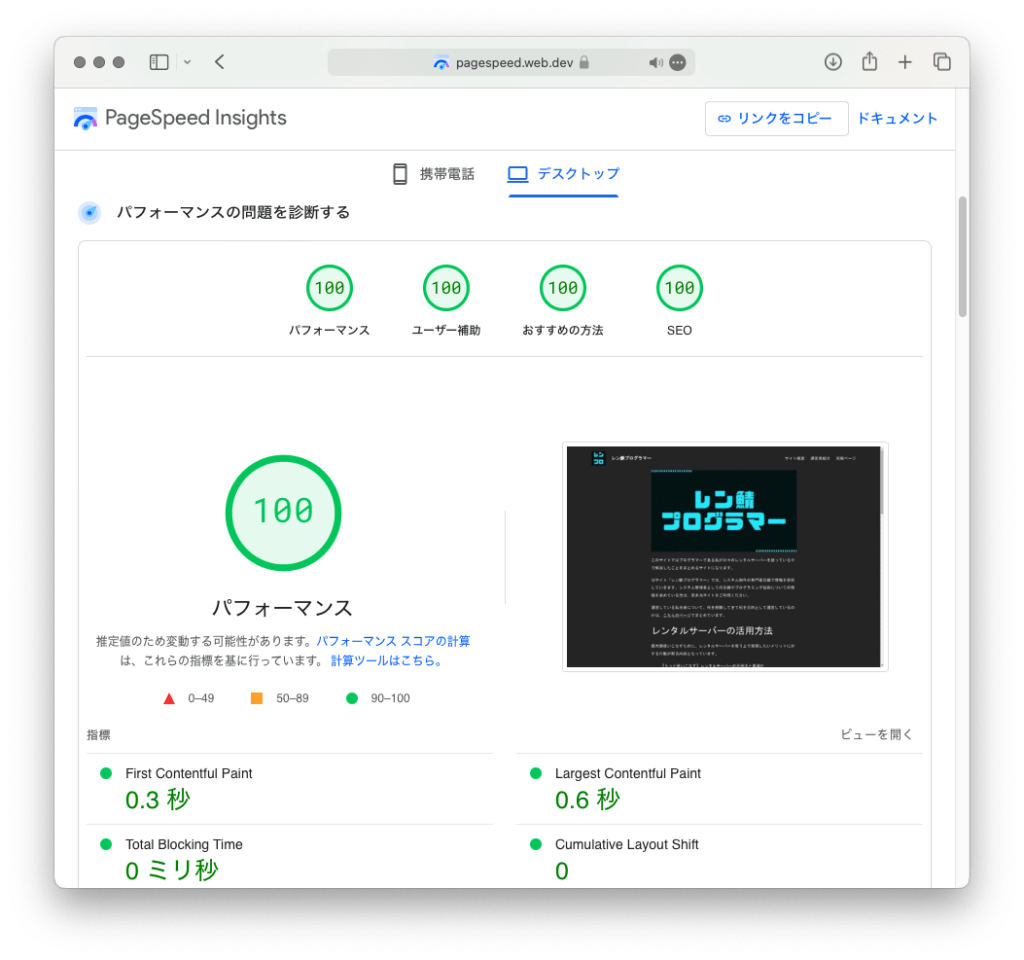
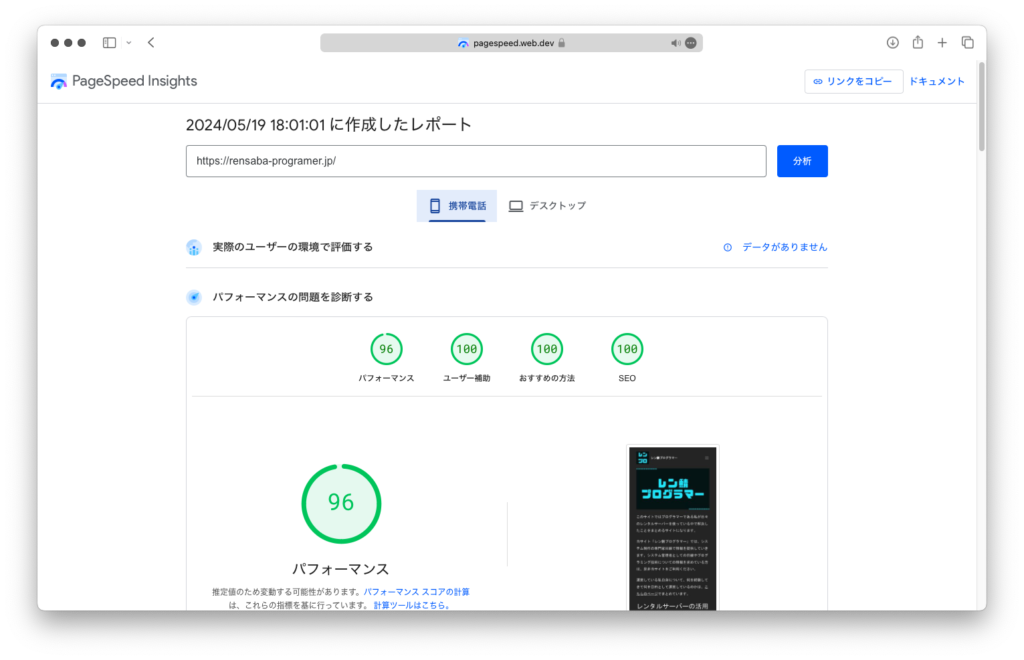
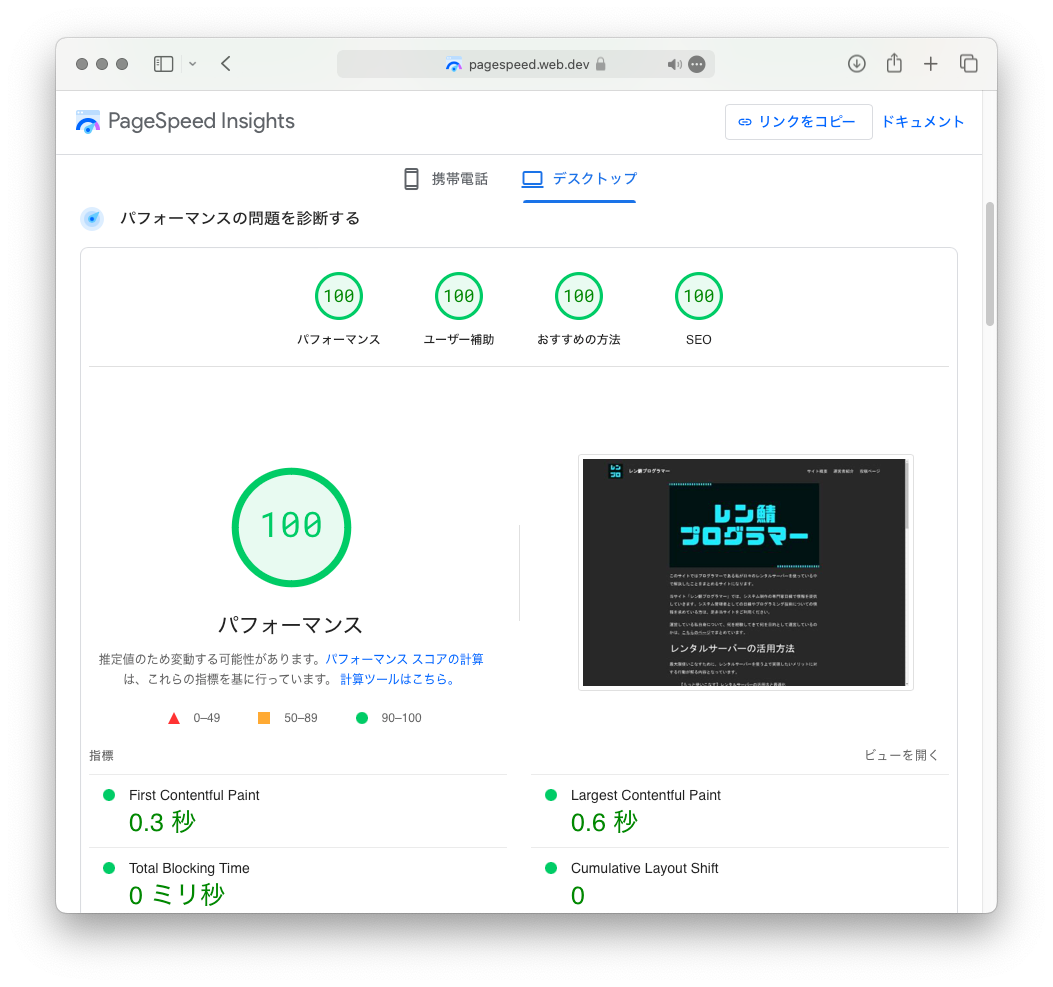
ここでは実際に100点を取れた設定方法を紹介していきます。まずはこれから紹介する方法を設定することで以下のように100点を取る事ができました。


- LiteSpeed Cache のプラグインをインストール
- LiteSpeed Cache -> 一般 -> 「ドメインキーの要求」を実行してドメインキーを取得します。
- 「QUICK.cloudへのリンク」を実行して連携します
- あらかじめ https://www.quic.cloud にユーザー登録しておいて連携します。
- この設定はもしかしたら不要かも…?
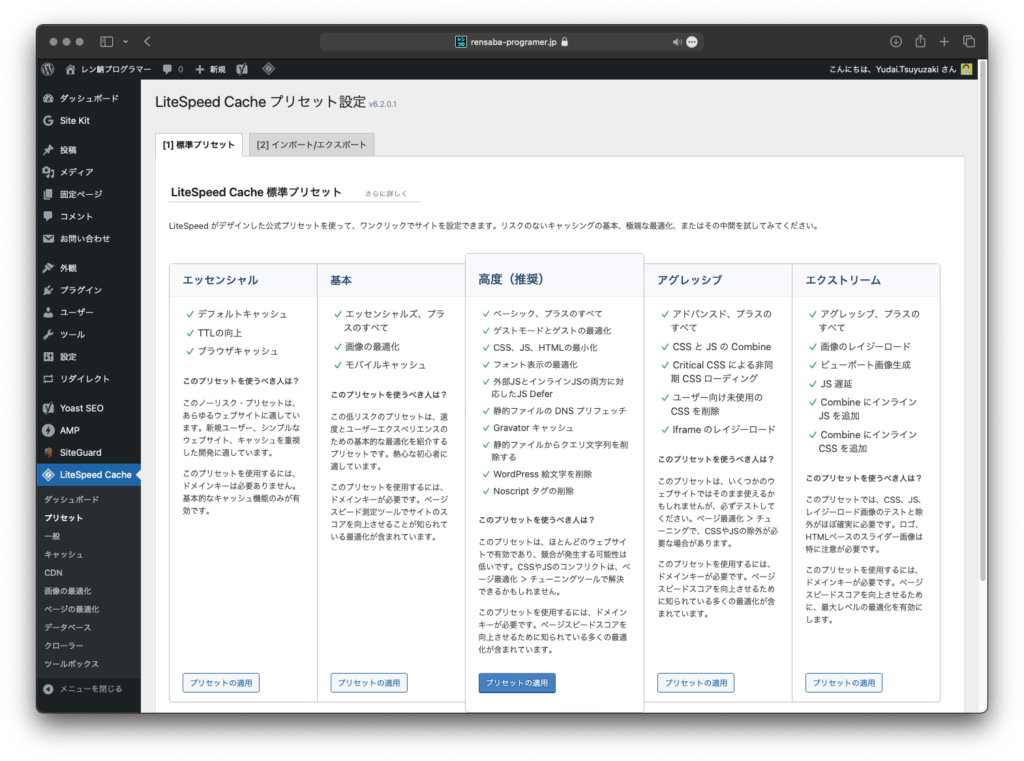
- LiteSpeed Cache -> プリセット -> 高度(推奨)の「プリセットの適用」を実行

これで完了しました。
LiteSpeed Cacheを紹介するブログでは、このプリセット設定が存在していなかったりするので、最近実装されたもののようです。かなり便利なプリセット設定となっています。
プリセット以外にも、細かく設定ができるため奥が深いプラグインとなっています。大まかには以下の設定を行う事ができます。
- キャッシュ
- 画像最適化
- CSS/JSのミニファイ
- CDN
- データベースの最適化
これらの詳細については公式ドキュメントが参考になります。
https://docs.litespeedtech.com/lscache/lscwp
他にも設定した環境では、Yoast SEOプラグインを設定しており、SEOの点数に関してはこのプラグインを適応する必要があるかもしれません。
100点を取ることの意義
PageSpeed Insightsで100点を獲得することは、Googleが定めるWebパフォーマンスのベストプラクティスに完全に準拠していることを意味します。
Webページがユーザーにとって非常に速く、効率的に読み込まれることを示しています。100点を達成することは、技術的に非常に優れたWebサイトを持っている証拠となります。
高スコアのメリットとデメリット
メリット
- SEOの向上
- Googleはページの読み込み速度をランキング要因の一つとしているため、高スコアは検索結果での順位向上につながります。
- ユーザー体験の向上
- 速い読み込み速度は、訪問者がストレスなくコンテンツにアクセスできるため、エンゲージメントやコンバージョン率の向上に寄与します。
- 信頼性の向上
- パフォーマンスの高いサイトは、プロフェッショナルで信頼できる印象を与えます。
デメリット
- リソースの消費
- 100点を達成するためには、多くのリソースと時間が必要です。特に、大規模なサイトでは最適化にかかるコストが高くなることがあります。
- ユーザー体験とのトレードオフ
- 過度に最適化することで、サイトのデザインや機能性が犠牲になることがあります。
100点を取ることはさほど重要ではない
PageSpeed Insightsで100点を取ることは技術的には素晴らしいことですが、必ずしもそれが最終目標である必要はありません。
いくら表示速度が速くとも、ユーザーの求めている内容ではなければ上位に表示する意味がないためです。
実際にサイトを運営する上では、以下のような現実的な理由から、100点にこだわる必要はない場合もあります。
現実的な理由
- コンテンツの中身の方が重要
- 表示される速度が上がったとしても、求めていない内容であればユーザーがアクセスする意味がありません。コンテンツの中身をブラッシュアップする方が100点を目指すよりも重要な事です。
- ユーザーエクスペリエンス
- 実際のユーザーにとって重要なのは、数値として計測できるものではなく、インタラクティブ性です。PageSpeed Insightsのスコアはその一部を反映していますが、必ずしもユーザーの体感速度を完全に表現しているわけではありません。
- 他のパフォーマンス指標
- Core Web VitalsやTTFB(Time to First Byte)など、他にも重要なパフォーマンス指標があります。これらをバランス良く最適化することが、ユーザー体験の向上につながります。
過度な最適化のリスク
100点を目指すあまり、過度な最適化を行うことにはリスクも伴います。
- 機能の削減
- サイトのパフォーマンスを最適化するために、一部の機能やデザインを削除することがあります。これにより、ユーザー体験が損なわれることがあります。
- メンテナンスの負担増
- 過度な最適化は、サイトのメンテナンスやアップデートを複雑化させる可能性があります。将来的な拡張や変更が難しくなることがあります。
- 開発コストの増加
- 最適化のために多くの時間とリソースを費やすことになり、開発コストが増加します。その結果、他の重要なプロジェクトや機能開発に割くリソースが減少する可能性があります。
以上の点を考慮すると、PageSpeed Insightsで100点を取ることは必ずしも最重要事項ではなく、バランスの取れたパフォーマンス最適化が求められます。
ユーザーのニーズに応じた適切なパフォーマンス向上を目指すことが、最終的にはより良い結果を生むでしょう。
100点を目指す過程で学べること
100点を目指すことはさほど重要ではなく、コンテンツの中身を充実させる方が重要だと書きましたが、100点を目指すために試行錯誤することで学べる事もあります。
これらの知識は、Webアプリケーションの作成や運営において非常に役立ちます。以下にその主な項目を挙げます
- パフォーマンスの重要性
- 高速なサイトはユーザーエクスペリエンスを向上させ、SEOにも好影響を与えるため、サイト全体の成功に直結します。
- 効率的なリソース管理
- サーバーリソースやデータベースの効率的な管理方法を学ぶことで、運用コストの削減が可能です。
- とくにHTTPヘッダーの設定など、学べることは多くあります。
パフォーマンス最適化の基本原則
パフォーマンス最適化には基本となる原則があります。これらを理解し実践することで、Webアプリケーション全体の効率が向上します。
- ミニマリズム
- 不要なリソースや機能を削減し、シンプルかつ効率的な設計を心がけます。
- キャッシュの活用
- ページキャッシュやブラウザキャッシュを有効に活用し、ユーザーが再訪した際のロード時間を短縮します。
- 非同期処理
- 可能な限り、非同期に処理を行い、ページのレンダリングを妨げないようにします。
具体的な対策
キャッシュの利用
- サーバーキャッシュ
- サーバー側で動的コンテンツをキャッシュし、レスポンスを高速化します。LiteSpeed Cacheを利用することで効果的にキャッシュが活用できます。
- ブラウザキャッシュ
- ブラウザ側にキャッシュを保存し、再訪問時のページロードを高速化します。
コードの最適化
- ミニファイ
- HTML、CSS、JavaScriptファイルを圧縮し、不要なスペースやコメントを削除します。これにより、ファイルサイズが小さくなり、ロード時間が短縮されます。
- コードの分割
- 必要な部分だけをロードするようにコードを分割し、初期読み込みの負荷を軽減します。
画像の最適化
- 圧縮
- 画像ファイルを圧縮し、ファイルサイズを削減します。これにより、ページの読み込み時間が短縮されます。
- 適切なフォーマットの使用
- WebPなどの最新の画像フォーマットを使用することで、より高い圧縮率と品質を維持できます。
今後の改善点
継続的なパフォーマンスチューニングの重要性
パフォーマンス最適化は一度きりの作業ではなく、継続的な取り組みが必要です。定期的にサイトのパフォーマンスを評価し、必要な改善を行うことで、常に最適な状態を保つことができます。
- モニタリングツールの活用
- Google AnalyticsやLighthouseなどのツールを使用して、パフォーマンスを継続的に監視します。
- 定期的なレビューと更新
- 新しい技術やベストプラクティスが登場した際には、サイトのコードや設定を見直し、適宜更新します。
新しい技術の導入と評価
新しい技術やツールが登場するたびに、その効果を評価し、適切に導入することも重要です。以下にそのポイントを挙げます
- 技術評価
- 新しい技術やツールが自分のサイトにどのように役立つかを評価します。例えば、新しいキャッシュプラグインや圧縮アルゴリズムなど。
- テストと導入
- 導入前にテスト環境で実験し、本番環境に影響を与えないように慎重に導入します。
以上の学びと対策を通じて、PageSpeed Insightsで100点を目指す過程は、Webアプリケーションの作成と運営において非常に貴重な経験となります。
これにより、パフォーマンスの高い、ユーザーに優しいサイトを実現するためのスキルと知識を得ることができます。
まとめ:この記事の要点
この記事では、PageSpeed Insightsで100点を取るための具体的な手順と、その過程で学べるポイントについて詳しく解説しました。
特に、WordPressの「LiteSpeed Cache」プラグインを使用してパフォーマンスを最適化する方法を中心に説明しました。
高スコアを取るための手順として、以下のステップを紹介しました
- プラグインを導入して
- ドメインキーを要求
- プリセット「高度(推奨)」の適応
設定変更後にPageSpeed Insightsでスコアを確認すれば100点になっていることでしょう。
この過程で学べるポイントとして、パフォーマンス最適化の基本原則や具体的な対策、継続的なパフォーマンスチューニングの重要性についても詳しく解説しました。
その他:100点に対する評価
PageSpeed Insightsで100点を目指すことは、サイトパフォーマンスの向上に非常に有効です。しかし、100点を取ること自体が最終目標ではありません。重要なのは、その過程で得られる知識と経験を活かして、ユーザーにとって快適で効率的なWebサイトを提供することです。
この記事が、Webサイトのパフォーマンス向上に役立つヒントや知識を提供し、皆さんのサイト運営に貢献できることを願っています。継続的な学習と実践を通じて、より良いWebサイトを目指しましょう。


コメントを残す