WordPressサイトを運営しているとアクセスが集中したり、画像などの静的ファイルが多いとサーバーに負荷がかかることがあります。
そこで、今回は簡単で格安なCDN環境を構築するために2つのレンタルサーバーを使って負荷を分散するテストを行ってみます。
目次
CDNの基本概念
CDN(コンテンツデリバリーネットワーク)は、アクセス負荷を分散するための仕組みです。
通常、Webサーバーがすべてのリクエストに応答しますが、CDNを使うことで静的ファイル(画像やCSS、JavaScriptなど)を別のサーバーで配信でき、メインのサーバーの負荷を軽減します。
CDNの利点は静的ファイルを分離することで動的コンテンツに集中した処理が可能になり、サイト全体のパフォーマンスが向上する点です。
また、静的ファイルは複数サーバーに分散させやすいため、ユーザーの近くのサーバーからコンテンツを配信することで表示速度も速くなります。
CDN環境の準備
各種CDN用のサービスは存在していますが、従量課金やサービス毎の知識はどうしても必要になってきます。サービスによる制限だったりキャッシュが強力すぎて削除できないパターンも存在するため、自由度が高いapacheやnginxの操作であったり定額で使用できるレンタルサーバーでCDNを実現するのがこの記事の目的となっています。
そのため2つレンタルサーバーを用意します。
1つはWordPress用のメインサーバーとして、動的コンテンツの処理を担当します。
2つ目は静的ファイル(画像やCSS、JavaScriptなど)の配信専用サーバーとして、CDNの役割を果たします。本来は初回アクセスの内容をキャッシュするべきですが、レンタルサーバーではhtaccessしか使えないため、定期的にrsyncで静的ファイルを同期し、なければWordPressサーバーからリライトして表示させます。
サーバーが分かれているため、ドメインも別れることになります。
https://<WordPressドメイン>.com
https://cdn.<WordPressドメイン>.com
が一般的かと思います。
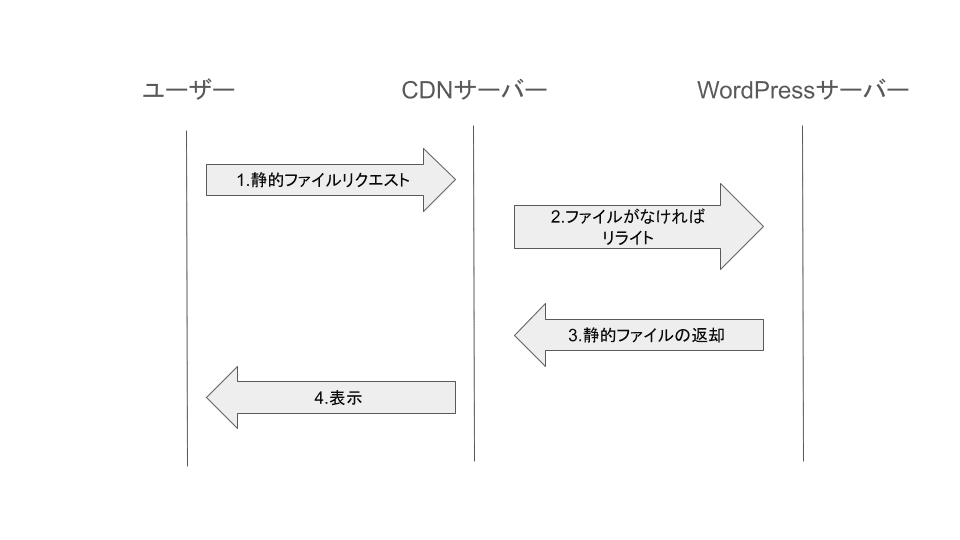
この2つのサーバーを使い分けることで、以下のようなアクセス負荷分散を実現するように設定を行います。

.htaccessによるリクエスト振り分けの設定
静的ファイルをCDNサーバーから配信し、動的コンテンツはWordPressサーバーから配信させます。
前述の通り、レンタルサーバーのみを活用したCDNサーバーの構築のため、apache の設定変更はできないため .htaccess によるリクエスト振り分けを以下のように行います。
# CDNサーバーの .htaccess
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_URI} !\.(jpg|jpeg|png|gif|svg|css|js|ico|woff|woff2|ttf|eot|mp4|webp|ogg|webm)$ [NC]
RewriteRule ^ - [R=404,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^(.*) http://<WordPressサーバーのURL>/$1 [L,P]
</IfModule>
<IfModule mod_headers.c>
Header set Cache-Control "max-age=31536000, public"
</IfModule>
この記述によって
- 静的ファイル以外は404エラー
- CDNサーバーにファイルが存在すれば返却
- ファイルが無ければWordPressサーバーの同一パス内容をリライトとして返却
を実現します。
ポイントとしては https でのリライトが行えません。apacheの設定で SSLProxyEngine On を行えば可能なのですが、これが設定されているレンタルサーバーは無いのでは…? と感じています。 (さくら、エックスサーバーは設定されていません。)
そのため http を使用してのリライトを行います。
参照: さくらのレンタルサーバの .htaccess に RewriteRule を書いてリバースプロキシする #Apache – Qiita
WordPressサーバーでは常にSSLでアクセスさせるためにリダイレクトしている場合には以下の変更を加えます。
# WordPressサーバーの .htaccess
<IfModule mod_rewrite.c>
RewriteEngine on
# CDNサーバーのIPアドレスのみhttpsへのリダイレクトはさせない
RewriteCond %{REMOTE_ADDR} !^123\.123\.123\.123$
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
静的ファイルの同期
もともとWordPressサーバーに存在している静的ファイルをCDNサーバーに同期させます。rsyncを使います。
rsync -avz \
--delete \
--include '*/' \
--include '*.aac' \
--include '*.css' \
--include '*.eot' \
--include '*.gif' \
--include '*.jpeg' \
--include '*.jpg' \
--include '*.js' \
--include '*.less' \
--include '*.mp3' \
--include '*.mp4' \
--include '*.ogg' \
--include '*.otf' \
--include '*.pdf' \
--include '*.png' \
--include '*.svg' \
--include '*.ttf' \
--include '*.webp' \
--include '*.woff' \
--include '*.woff2' \
--exclude '*' \
--exclude '.htaccess' \
/path/to/wordpress/ \
<cdnユーザー名>@<cdnホスト>:/path/to/cdn/
このコマンドで静的ファイルをWordPressサーバーからCDNサーバーにコピーします。スクリプトファイルとして作成してcronで定期実行するように仕掛けましょう。
CDN経由での配信に対応
これで下準備が整いました。次に静的ファイルをCDN用のドメインで配信されるように設定を行います。
今回の記事ではCDN経由での表示はWordPressプラグインの LiteSpeed Cache を使用していきます。
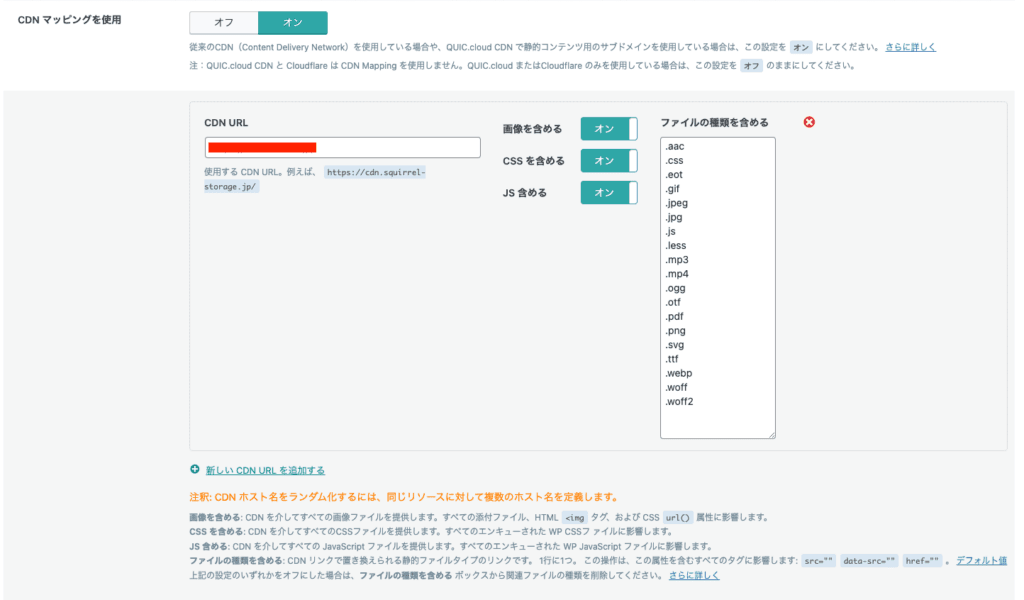
CDN -> CDN設定 -> CDN マッピングを使用 「オン」にして「CDN URL」を設定します。

最後に「変更を保存」することで各種 静的ファイルはCDN URL経由での配信が行われます。
お疲れ様でした。
レンタルサーバーCDNのメリット・デメリット
設定方法については上記の内容で行えます。ここからはレンタルサーバーを使ってCDN環境を構築する際のメリットとデメリットを紹介します。
メリット
- 低コストで構築可能
- 商用のCDNサービスに比べて、レンタルサーバーを活用することでコストを抑えつつ、CDNの効果を得ることができます。
- 柔軟なサーバー選択
- 必要に応じてサーバーを自由に選定・変更できるため、自分のサイトのニーズに合わせて最適な環境を構築可能です。
デメリット
- パフォーマンスの限界
- 商用のCDNと比べると、キャッシュ管理や地域ごとの最適化などの機能が少ないため、大規模なトラフィックへの対応や高度なパフォーマンスを期待するのは難しいです。
- スケーラビリティの制限
- 商用CDNは世界中に分散したサーバー網を持っていますが、レンタルサーバーではそのような広範な負荷分散ができないため、大規模なサイトには向きません。
これらのメリット・デメリットを自分のプロジェクトに適応して検討してみてください。
最後に
今回のテストでは、レンタルサーバーを活用してCDN環境を構築し、アクセスの負荷分散を行いました。
この結果を基に、今後は商用CDNサービスと比較してコストパフォーマンスやパフォーマンス面での違いを検証することが課題となります。さらに、レンタルサーバーを活用したCDN環境の最適化方法や、より効率的なキャッシュ管理の手法を探ることで、次のステップとしての運用改善が見込まれます。
レンタルサーバーだけでCDN環境を構築することは、コストを抑えつつアクセス負荷を分散する有効な手段となると考えています。
商用CDNに比べて機能やスケーラビリティに制限はあるものの、プロジェクトの立ち上げ段階であったり、最大限のCDNを導入する必要がない段階など、特定の用途においては十分なパフォーマンスを発揮します。
今回は簡易的なCDNをレンタルサーバーを使うことで実現する最短設定を紹介しました。これによって、さらなる最適化や商用サービスとの比較をするための助けとなるかと思います。
より効率的な運用を目指す助けとなりましたら幸いです。


コメントを残す