大量の画像ファイルをWebP画像に変換する方法
まずは結論
#!/bin/bash
DIR=/path/to/media
find ${DIR} -type f -name *.png -or -name *.jpg | while read f
do
if [ -f ${f}.webp ]; then
continue
fi
echo ${f}
ffmpeg -i "${f}" "${f}.webp" > /dev/null 2>&1
done
目次
概要
WebP画像は、従来のJPEGやPNGと比較してファイルサイズを圧縮しつつ、高画質を保つことができる画期的なフォーマットです。
この記事では、WebP画像への変換方法をステップごとに解説します。
WebP形式の特徴とメリット
ファイルサイズの圧縮
WebP形式は、従来のJPEGやPNGに比べて圧縮率が高く、ファイルサイズを大幅に軽減できるのが大きな特徴です。
具体的には、JPEGと比較して約25〜34%、PNGと比べても約26%のサイズ削減が可能です。
この圧縮によって、画像を多用するウェブサイトでも、ファイルサイズが小さくなることでサーバー負荷を軽減し、ページの読み込み速度が向上します。
高画質とパフォーマンス
圧縮率が高いにもかかわらず、WebPは画像の画質をほとんど損なうことなく保持できるのが特徴です。
特にWebPは可逆圧縮と非可逆圧縮の両方をサポートしているため、画像の用途に応じて適切な圧縮方法を選択できます。これにより、視覚的な品質を犠牲にせずに、ウェブページの表示速度を向上させることができます。
SEOやユーザー体験への影響
画像の軽量化は、検索エンジン最適化(SEO)にも大きな影響を与えます。
ページの読み込み速度が速くなることで、Googleなどの検索エンジンからの評価が高まり、検索結果の順位向上に貢献します。
さらに、モバイル端末での表示パフォーマンスも向上し、ユーザー体験が改善されることで、離脱率の低下や滞在時間の向上といった効果も期待できます。
WebP画像の変換方法
画像編集ソフトやオンラインツールによるWebP画像への変換を行うことができますが、今回の記事の目的としては「大量に」があるため1つずつ変換するのには適していません。
大量に変換するためにはコマンドラインツールを使用していきます。
WebP画像へ変換するためには cwebp コマンドや ffmpeg コマンドを使用することで達成できます。今回は汎用的に使える ffmpeg を使用して変換する例を紹介。
#!/bin/bash
DIR=/path/to/media
find ${DIR} -type f -name *.png -or -name *.jpg | while read f
do
if [ -f ${f}.webp ]; then
continue
fi
echo ${f}
ffmpeg -i "${f}" "${f}.webp" > /dev/null 2>&1
done
変数の DIR に対象のディレクトリパスを指定し、その配下に存在する *.png や *.jpg ファイルをWebP画像に変換します。
WordPressでの活用シーン
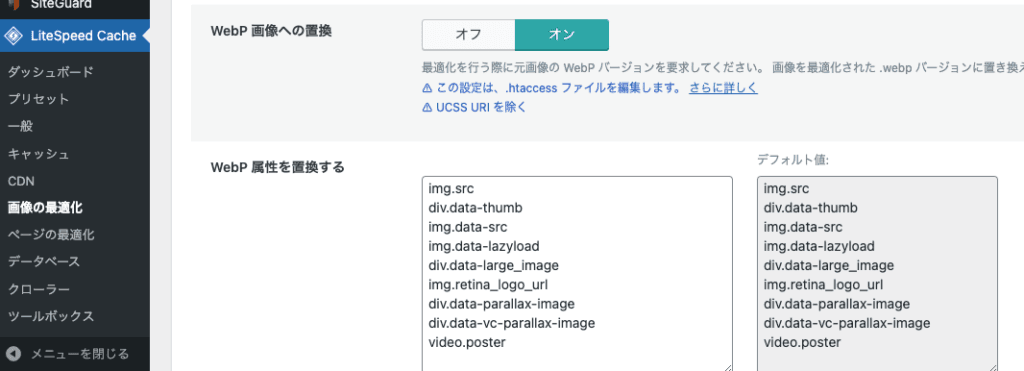
WebP画像への自動変換プラグインもありますが、私がいつも使っている LiteSpeed Cacheプラグインの設定変換をすることでも {画像ファイル名}.png.webp ファイルが置いてあれば差し替えてくれます。

画像の最適化 -> [2]画像最適化設定 -> WebP 画像への置換 を「オン」に変更
これで変換したWebP画像が使用されます。
LiteSpeed Cache プラグイン自体がWebP画像への変換を行なってくれますが、1日100件制限があるので、大量の画像をすぐさま変換したい場合には今回の記事が役に立つかと思います。
その他記事
LaravelでのWebP画像の実装方法
WebP画像に変換するための ffmpeg コマンドの導入方法


コメントを残す