LaravelとFullCalendarを使ったカレンダー機能の実装は、ユーザーインターフェースの質を大きく向上させることができます。
この記事では、FullCalendarを使用することでLaravelプロジェクトに美しく機能的なカレンダーインターフェースを作成する方法を解説します。特に、Laravelのフレキシブルなバックエンド機能とFullCalendarの豊富なUIコンポーネントをどのように活用するかに焦点を当てます。
本ガイドを通じて、開発者は自身のプロジェクトにおいてLaravelとFullCalendarを組み合わせることの技術的なメリットを理解し、実践することができるようになるでしょう。
また、この組み合わせによるUIの改善は、最終的にユーザー体験の質の向上に貢献し、より魅力的なウェブアプリケーションを生み出す助けとなります。
目次
FullCalendarの特徴とUIの魅力
FullCalendarはJavaScriptカレンダーライブラリです。

このライブラリは、特にWeb開発者にとってカレンダー関連のニーズに応える良い選択肢となります。
豊富なカスタマイズ性に富んでおり、さまざまなビュー(月、週、日など)をサポートし、イベントの表示方法を自由に調整できることを意味します。
例えば、重要なイベントの色変更、特定の日付にアイコンを表示したりすることが可能です。このような柔軟性は、ユーザーにとって魅力的なカレンダー体験を提供する上で重要な要素です。
また、FullCalendarはLaravelのバックエンドとの統合が容易であり、イベントデータの管理や操作がスムーズに行えます。これにより、開発者はバックエンドからのデータをリアルタイムでカレンダーに反映させることができ、ユーザーは常に最新の情報を得られます。
今回の記事ではこの FullCalendarを使用したカレンダー機能の実装を解説していきます。
実装ステップ1 – LaravelとFullCalendarのセットアップ
LaravelとFullCalendarを組み合わせてカレンダー機能を実装する第一歩は、それぞれのセットアップから始まります。
Laravelプロジェクトを作成します。
$ composer create-project laravel/laravel example-app
$ cd example-app
$ php artisan --version
Laravel Framework 10.40.0FullCalendarはnpmを使ってインストールします。
$ npm install --save \
@fullcalendar/core \
@fullcalendar/daygrid \
@fullcalendar/timegrid \
@fullcalendar/interaction \
@fullcalendar/listLaravelで必要ファイルを設定していきます。
$ php artisan make:controller CalendarController
$ php artisan make:view calendar/indexルーティングやviewを設定、ついでにカレンダーに表示するイベントをサンプルとして登録
use App\Http\Controllers\CalendarController;
...
Route::get('calender', [CalendarController::class, 'index']);<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class CalendarController extends Controller
{
public function index()
{
$events = [
[
'title' => 'All Day Event',
'start' => '2018-01-01',
],
[
'title' => 'Long Event',
'start' => '2018-01-07',
'end' => '2018-01-10',
],
[
'groupId' => 999,
'title' => 'Repeating Event',
'start' => '2018-01-09T16:00:00',
],
[
'groupId' => 999,
'title' => 'Repeating Event',
'start' => '2018-01-16T16:00:00',
],
[
'title' => 'Conference',
'start' => '2018-01-11',
'end' => '2018-01-13',
],
[
'title' => 'Meeting',
'start' => '2018-01-12T10:30:00',
'end' => '2018-01-12T12:30:00',
],
[
'title' => 'Lunch',
'start' => '2018-01-12T12:00:00',
],
[
'title' => 'Meeting',
'start' => '2018-01-12T14:30:00',
],
[
'title' => 'Happy Hour',
'start' => '2018-01-12T17:30:00',
],
[
'title' => 'Dinner',
'start' => '2018-01-12T20:00:00',
],
[
'title' => 'Birthday Party',
'start' => '2018-01-13T07:00:00',
],
[
'title' => 'Click for Google',
'url' => 'http://google.com/',
'start' => '2018-01-28',
],
];
return view('calendar.index', [
'events' => $events,
]);
}
}
<html>
<head>
@vite(['resources/css/app.css', 'resources/js/app.js'])
</head>
<body>
<div id='calendar' data-events='@json($events)'></div>
</body>
</html>
import { Calendar } from '@fullcalendar/core';
import interactionPlugin from '@fullcalendar/interaction';
import dayGridPlugin from '@fullcalendar/daygrid';
import timeGridPlugin from '@fullcalendar/timegrid';
import listPlugin from '@fullcalendar/list';
document.addEventListener('DOMContentLoaded', function() {
const calendarEl = document.getElementById('calendar');
if (!calendarEl) {
return;
}
const events = JSON.parse(calendarEl.dataset.events); // data-eventsの値を取得
const calendar = new Calendar(calendarEl, {
plugins: [ interactionPlugin, dayGridPlugin, timeGridPlugin, listPlugin ],
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listWeek'
},
initialDate: '2018-01-12',
navLinks: true, // can click day/week names to navigate views
editable: true,
dayMaxEvents: true, // allow "more" link when too many events
events,
});
calendar.render();
});
import './bootstrap';
import './calendar'; // 追加
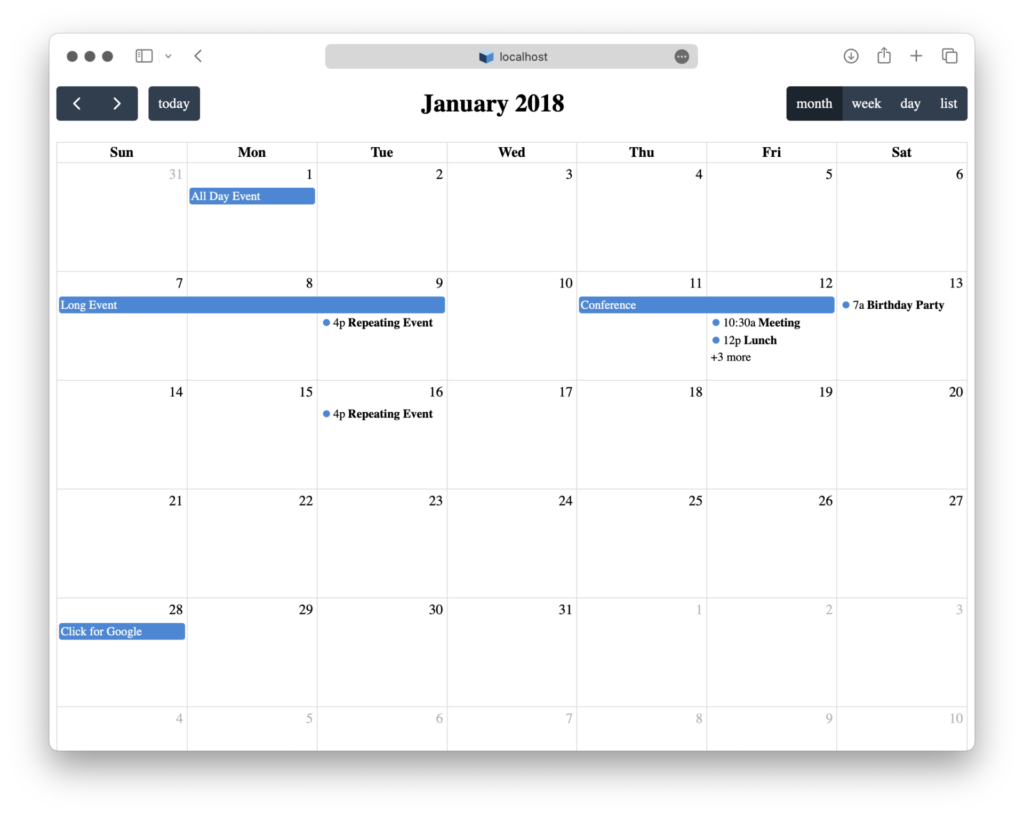
これで完了です。実際に表示してみます。
$ npm run build
$ php artisan serve
この段階では、FullCalendarの基本的な機能がLaravelプロジェクト内で動作するように設定することが目的です。
ポイントとしては viewで
data-events='@json($events)'としてJavaScriptにLaravelで設定したイベントの一覧を受け渡している部分です。これを行う事で FullCalendar の表示処理にデータを渡す事ができます。
カレンダーが正しく表示され、イベントを追加や表示ができることを確認してください。このステップが完了すると、次はカレンダー機能のカスタマイズの準備が整います。
初期設定の段階をしっかりと行うことで、その後の開発プロセスがスムーズに進むため、このステップ1は非常に重要です。この基礎がしっかりとしていれば、後はカレンダーの機能を拡張し、ユーザーにとって魅力的なUIを実現していくことができます。
ちなみに、表示しているサンプルイベントは公式のこちらの値を参考にしています。
https://github.com/fullcalendar/fullcalendar-examples/tree/main/webpack
実装ステップ2 – カレンダー機能のカスタマイズ
カレンダー機能のカスタマイズをするには FullCalendar のオプションを使用する必要があります。
- イベントの背景色の変更
- イベントにリンクを設定
- イベントをクリックした時の動作を変更
などがあります。以下のように設定する事が可能です。
var calendar = new Calendar(calendarEl, {
plugins: [ 'dayGrid', 'interaction' ],
events: [
{
title: 'イベント1',
start: '2024-01-01',
color: '#ff9f89' // イベントの背景色
},
{
title: 'イベント2',
url: 'https://www.example.com', // イベントにリンクを設定
start: '2024-01-05',
color: '#257e4a'
}
// 他のイベントをここに追加...
],
eventClick: function(info) {
// イベントをクリックしたときの動作
info.jsEvent.preventDefault(); // ブラウザのデフォルト動作をキャンセル
if (info.event.url) {
window.open(info.event.url); // 新しいタブでリンクを開く
}
}
});
詳細な設定方法については公式ドキュメントを参考にして設定してみてください。
イベントとして表示している内容はLaravelのコントローラーから出力しているので、データベースの内容を表示するように差し替えるのも容易です。現在日時をLaravelで取得してデータ表示に対応することも可能ですので、ためしてみる事を推奨いたします。
最後に
以上、Laravelでカレンダーを表示するためのソースコードを紹介しました。
LaravelとFullCalendarを利用したカレンダー機能の実装は、UIの品質を向上させる素晴らしい方法です。
この記事の内容が役に立ちましたら幸いです。


コメントを残す