WordPressのメールフォーム、Contact Form 7プラグインを使用した時に、ブロックエディタパターンのテーマなどを使っているとcssが当たっていない場合に遭遇しました。それの解消法です。
Jetpackプラグインにもメール送信機能があるのですが、機能的にContact Form7の方が設定しやすかったのでこちらに乗り換えます。
しかし表示面ではJetpackの方がシンプルで整っていたので表示自体は真似します。
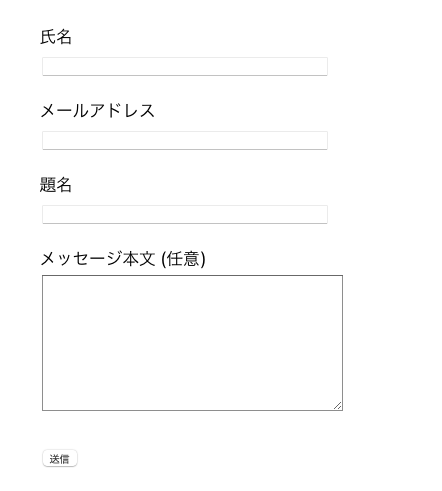
Contact Form 7のcssが当たっていない表示はこんな感じ

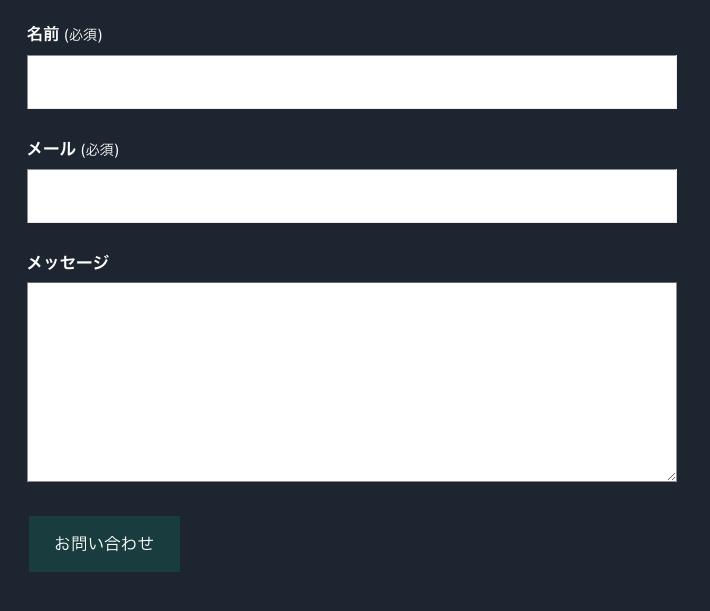
Jetpackのメール送信機能の表示はこんな感じ(背景色が違うのは別サイトを参照したためです)

上記のstyleを真似しつつ、Contact Form7 の公式のcss設定を参考にして追加CSSで設定します。
実際のcss設定コードはこちら
.wpcf7-text,
.wpcf7-textarea {
border-width: 1px;
box-sizing: border-box;
line-height: normal;
padding: 12px 8px;
width: 100%;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.wpcf7-submit {
background-color: #32373c;
border-width: 0;
color: #fff;
font-family: inherit;
font-size: inherit;
line-height: inherit;
padding: calc(0.667em + 2px) calc(1.333em + 2px);
text-decoration: none;
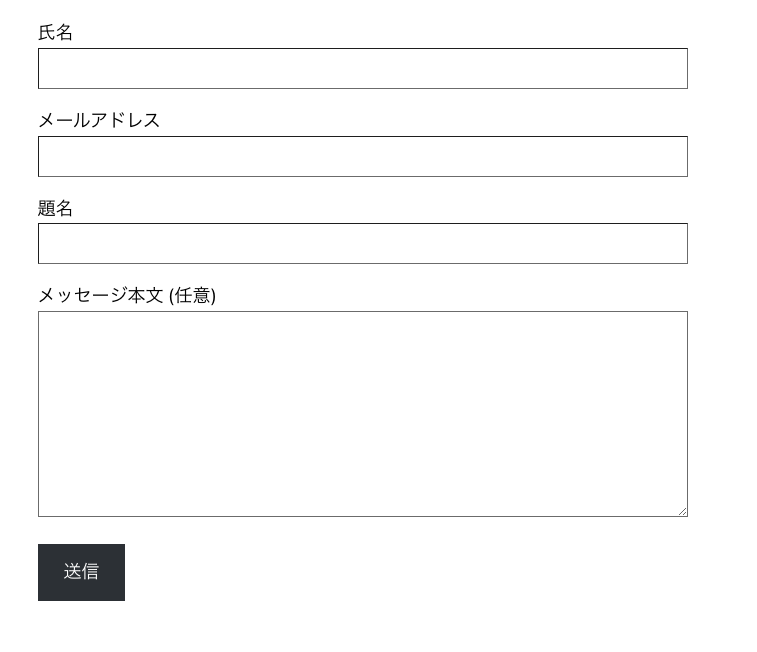
}このように切り替わります。

これで「HTMLだけの表示で何もデザインされてない」みたいな表示は回避して、とりあえずの体裁は保てるかと思います。
お疲れ様でした。


コメントを残す